“To be a better girl ”
1. html5 && css3
- html5新增元素和标签结构
- html5新增特性API
- css3新特性/动画
- CSS 基础样式、规范总结
- CSS reset
- CSS技术交流
- html5移动Web开发,跨屏、Retina适配等等
- Web Components标准(Web组件最初的目的是使开发人员拥有扩展浏览器标签的能力,可以自由的进行定制组件)
- 兼容性查询
- 设计感的培养
2. javascript
2.1. ES6(ECMAScript 6)
① ECMAScript是JavaScript语言的国际标准,JavaScript是ECMAScript的实现。编程语言JavaScript是ECMAScript的实现和扩展,由ECMA(一个类似W3C的标准组织)参与进行标准化。
-
ECMAScript与JavaScript的关系
ECMAScript 是一种开放的、国际上广为接受的脚本语言规范。 它本身并不是一种脚本语言。正如在 Web 应用程序中执行有用操作的 bean 集合(例如,Netscape 的 AWT)是 Sun 的 JavaBean 规范的一种实现一样,JavaScript 是 ECMAScript 规范的一种实现。
- JScript和JavaScript
- JavaScript: Netscape公司
- Jscript: Microsoft公司
- Jscript是微软版的JavaScript,与JavaScript基本一致.
2.2. React
- 虚拟DOM
- react 技术栈系列
- 一看就懂的ReactJs入门教程
ReactJS是基于组件化的开发
- 在Web开发中,我们总需要将变化的数据实时反应到UI上
- React是Facebook开源的JavaScript库,用于构建UI
- React不是一个完整的MVC框架,最多可以认为是MVC中的V(View),甚至React并不非常认可MVC开发模式;
- React的服务器端Render能力只能算是一个锦上添花的功能,并不是其核心出发点,事实上React官方站点几乎没有提及其在服务器端的应用;
- 有人拿React和Web Component相提并论,但两者并不是完全的竞争关系,你完全可以用React去开发一个真正的Web Component;
- React不是一个新的模板语言,JSX只是一个表象,没有JSX的React也能工作。
Virtual DOM
-
Virtual DOM并没有完全实现DOM,Virtual DOM最主要的还是保留了Element之间的层次关系和一些基本属性。
- 基于React进行开发时所有的DOM构造都是通过虚拟DOM进行,每当数据变化时,React都会重新构建整个DOM树,然后React将当前整个DOM树和上一次的DOM树进行对比,得到DOM结构的区别,然后仅仅将需要变化的部分进行实际的浏览器DOM更新。而且React能够批处理虚拟DOM的刷新,在一个事件循环(Event Loop)内的两次数据变化会被合并,例如你连续的先将节点内容从A变成B,然后又从B变成A,React会认为UI不发生任何变化。尽管每一次都需要构造完整的虚拟DOM树,但是因为虚拟DOM是内存数据,性能是极高的,而对实际DOM进行操作的仅仅是Diff部分,因而能达到提高性能的目的。这样,在保证性能的同时,开发者将不再需要关注某个数据的变化如何更新到一个或多个具体的DOM元素,而只需要关心在任意一个数据状态下,整个界面是如何Render的。
-
React.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。
- 这里需要注意的是,react并不依赖jQuery,当然我们可以使用jQuery,但是render里面第二个参数必须使用JavaScript原生的getElementByID方法,不能使用jQuery来选取DOM节点。
-
所有html结构,都可以用js dom来构造,而且能将构造的步骤封装起来,做到「数据-dom结构」的映射。
- 将普通的DOM以数据结构的形式展现出来
总结:
- react主要用于构建UI,可用react来构建component,开发时所有的dom构造都基于virtual dom,所谓virtual dom 指的是由js dom 而且能够封装起来形成【数据-dom】结构的映射,具体来说就是一个数据结构,利用react的render将构造好的数据结构插入界面,构造的过程就是根据所提供的数据与要求,设置数据结构中的参数,要怎么做就做成什么。将界面与业务隔离,将重心转移到业务。
2.3. Angular2/前端MVC、MVVM之类的设计模式
- AngularJS
- AngularJS开发指南33:单元测试
- AngularJS:
-
AngularJs相对于其他的框架来说,有一下的特性:
- MVVM
- 模块化
- 自动化双向数据绑定
- 语义化标签
- 依赖注入
包括的主要有
-
angularjs模板
视图和模板
-
迭代器过滤
控制器
-
双向绑定
输入框的任何更改会立即反映到模型变量(一个方向),模型变量的任何更改都会立即反映到问候语文本中(另一方向)。
AngularJS是为了克服HTML在构建应用上的不足而设计的。HTML是一门很好的为静态文本展示设计的声明式语言,但要构建WEB应用的话它就显得乏力了。
AngularJS应用的解析
AngularJS应用程序的三个组成部分,及它们如何映射到模型-视图-控制器设计模式:
-
模板(Templates)
模板是您用HTML和CSS编写的文件,展现应用的视图。 您可给HTML添加新的元素、属性标记,作为AngularJS编译器的指令。 AngularJS编译器是完全可扩展的,这意味着通过AngularJS您可以在HTML中构建您自己的HTML标记!
-
应用程序逻辑(Logic)和行为(Behavior)
应用程序逻辑和行为是您用JavaScript定义的控制器。AngularJS与标准AJAX应用程序不同,您不需要另外编写侦听器或DOM控制器,因为它们已经内置到AngularJS中了。这些功能使您的应用程序逻辑很容易编写、测试、维护和理解。
-
模型数据(Data)
模型是从AngularJS作用域对象的属性引申的。模型中的数据可能是Javascript对象、数组或基本类型,这都不重要,重要的是,他们都属于AngularJS作用域对象。
AngularJS通过作用域来保持数据模型与视图界面UI的双向同步。一旦模型状态发生改变,AngularJS会立即刷新反映在视图界面中,反之亦然。
此外,AngularJS还提供了一些非常有用的服务特性:
- 底层服务包括依赖注入,XHR、缓存、URL路由和浏览器抽象服务。
-
还可以扩展和添加自己特定的应用服务。
这些服务可以非常方便的编写WEB应用。
angular与react之对比
如果应用时常要处理大量的动态数据集,并以相对简便和高性能的方式对大型数据表进行显示和变更,React是相当不错的选择。但是React不像AngularJS那样包含完整的功能,举例来说,React没有负责数据展现的控制器
虽然Angular的数据的表达能够非常紧凑, 但是渲染大型数据集依旧被证明是一个痛点. 由于双向数据绑定需要监听每一个可变元素, 数据量变大就会带来显著的性能问题. React, 在另一方面, 使用虚拟DOM来跟踪元素的变化. 当检测到变化时, React会构建一个针对DOM变化的补丁, 然后应用这些补丁. 由于不必在每个元素每次变化时重新渲染整个巨大的table, React相对于其他JavaScript框架有显著的性能提升.
性能
虽然Angular的数据的表达能够非常紧凑, 但是渲染大型数据集依旧被证明是一个痛点. 由于双向数据绑定需要监听每一个可变元素, 数据量变大就会带来显著的性能问题. React, 在另一方面, 使用虚拟DOM来跟踪元素的变化. 当检测到变化时, React会构建一个针对DOM变化的补丁, 然后应用这些补丁. 由于不必在每个元素每次变化时重新渲染整个巨大的table, React相对于其他JavaScript框架有显著的性能提升.
2.4. Node.js
熟悉,学习Node的运行方式以及主流框架的设计模式,有助于深入理解Javascript
以下列出的教程较浅显,可以做快速入门了解,至于深入请看官方文档或书籍
2.5. 了解MongoDB文档数据库
2.6. Node.js异步编程的流程控制
有助于深入理解Javascript异步编程
3. 前端工程化
-
gulp/webpack等前端工具
-
前端模块化、组件化、可测试化、性能优化、可伸缩性(scalable)
-
前端自动化测试,(如 PhantomJS 之类的工具)
4. 前瞻
- ES9
- webGL openGL
- React/Web Components
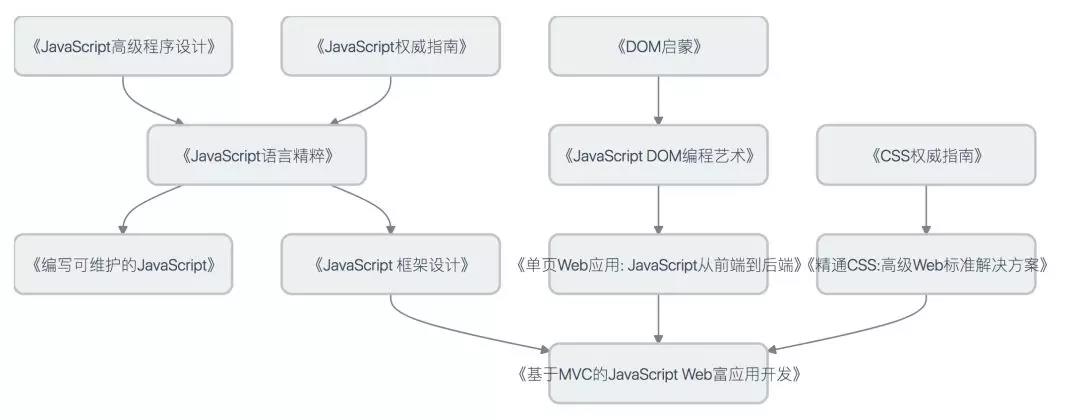
5. 学习资源

5.1. JS
- 《Javascript高级程序设计》——提升ES
- 《You don’t know js》——可读性较强,推荐
- 《JavaScript 权威指南》——可选工具书
- 《JavaScript 语言精粹》
- 需要对 JavaScript 有一定的了解。
- 阅读之后,会对 JavaScript 有更深的体验。
- 遗憾的是,这本书写的也是 ES5 部分的,没有最新的 ES6 版本
- 《高性能Javascript》
- 《编写可维护的 JavaScript》
- 《深入浅出Node.js》
- 不是 Must to have, 是 Nice to have
- 更像是一本在工作中提升自己的书籍,书中涵盖了编码风格、编程技巧、自动化、测试等几方面。以让开发人员编写出具备高可维护性的 JavaScript 代码
5.2. CSS
- 《CSS 权威指南》——工具书
- 《精通 CSS:高级 Web 标准解决方案》
- 可以学习布局
- 翻译有待提高
5.3. DOM
- 《DOM 启蒙》
- 详细的 DOM 操作指南, 原生的 DOM 及 DOM API 相关
5.4. WEB 框架
- 《单页 Web 应用: JavaScript 从前端到后端》
- 一本专门讲述 SPA 的书籍
- 展示了从前端到后端都使用 JavaScript 来开发复杂的单页Web应用
- 能让你的团队能够很容易地进行设计、测试、维护和扩展,不会受到某个框架的限制
- 《JavaScript 框架设计》
- 在有了上面的基础之后,就可以进行框架设计。这是一本全面讲解 JavaScript 框架设计的图书
- 《Spa 设计与架构》
5.5. 其他
-
Google/Stack Overflow/Github
-
关注国内前端牛人的博客或者Github动态
-
Mozilla开发者网站,Web标准、Api等等文档比较详细和权威 https://developer.mozilla.org/zh-CN/
-
慕课网,有很多质量不错的前端课程
-
前端技术发展迭代非常快,需要及时关注新动向
-
选择一个热门的前端开源项目,深入研究其用法和源代码,学习其设计思想,逐步提升自己的前端架构设计能力
- 关注大型技术会议的技术分享,关注大公司的技术团队
- 优秀总结
持续更新······
如有其他资源或建议,欢迎留言交流~