“To be a better girl ”
1. H5 & 小程序
1.1. 相似
- 运行时都无需下载
1.2. 区别
| Name | 简述 | 运行环境 | 开发成本 | 系统权限 | 运行状态 |
|---|---|---|---|---|---|
| H5 | 技术 | 浏览器/webview | 开发工具+框架+模块管理+任务管理(gulp)+浏览器兼容+版本迭代升级等 | 浏览器渲染时可能卡顿 | |
| 小程序 | 应用 | 微信(APP X5 blink内核) | 开发者工具+规范的开发标准+自定义WXML/WXSS+不考虑兼容性 | 更多系统权限:网络通信状态+数据缓存能力等 | 直接在微信上运行(无浏览器渲染步骤),运行更加流畅 |
小程序的运行环境是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对性做了优化 小程序是微信内的云端应用,通过WebSocket 双向通信(保证无需刷新即时通信)、本地缓存(图片与UI 本地缓存降低与服务器交互延时)以及微信底层技术优化实现了小程序接近原生APP的体验。
2. 小程序
以离线包方式下载到本地,通过微信客户端载入和启动——简单的逻辑视图层框架
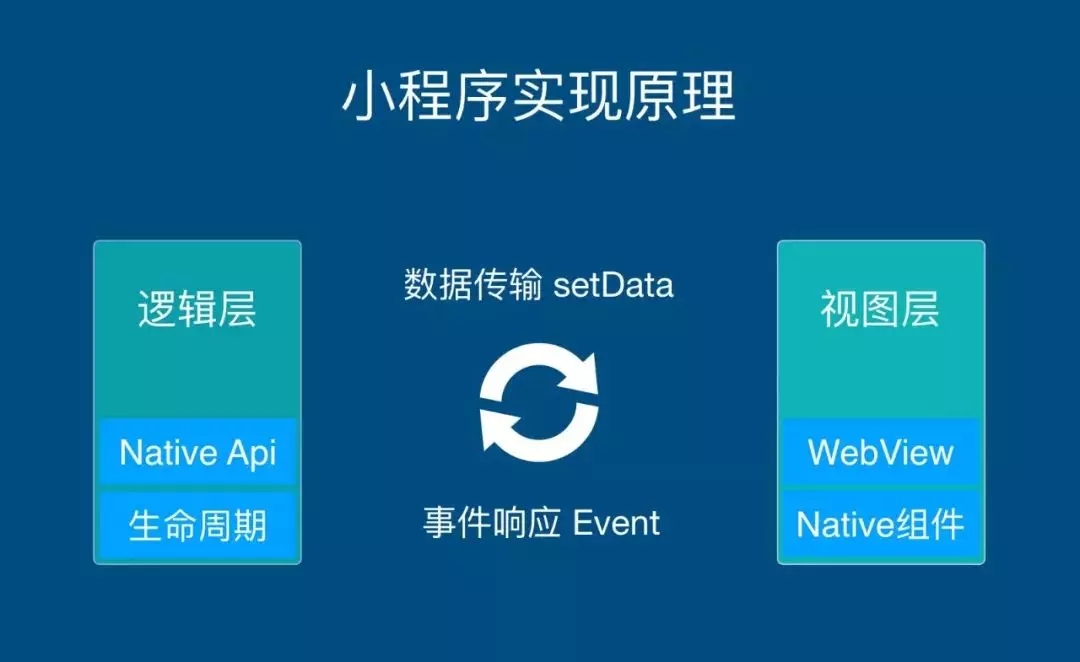
2.1. 本质
响应的数据绑定系统
- 实现了 java runtime 的环境中的一种
如,浏览器中java引擎&node中java引擎
- 浏览器能识别 html & css 并捕获用户输入,小程序也可以ui绘制和捕获交互行为 —— WXML WXSS
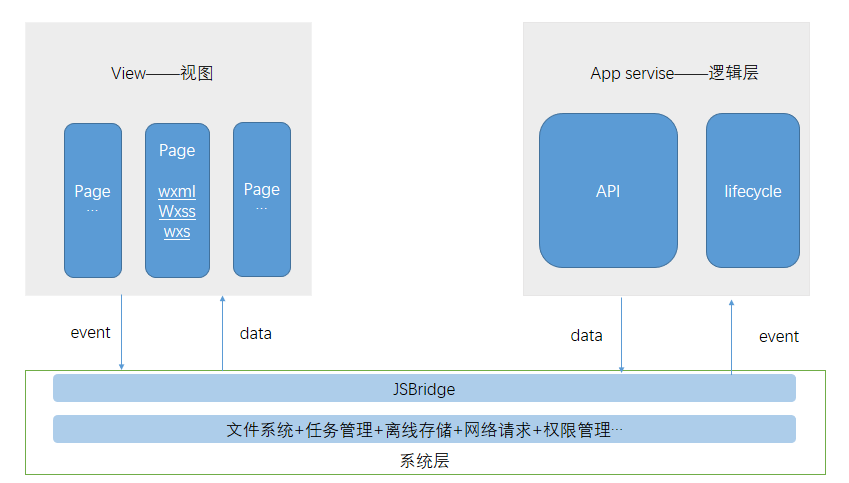
小程序架构

小程序借助的是JSBridge实现了对底层API接口的调用,所以在小程序里面开发,开发者不用太多去考虑IOS,安卓的实现差异的问题,只需要关注视图层和逻辑层 框架:
-
view 视图层
渲染页面结构
-
App Service 逻辑层
逻辑处理,数据请求,接口调用
在两个进程(webview)中运行,通过系统层

-
app.json
小程序全局配置(页面路径,界面,底部tab等)
-
project.config.json
开发工具的个性化配置
-
page.json
个性化设置不同页面
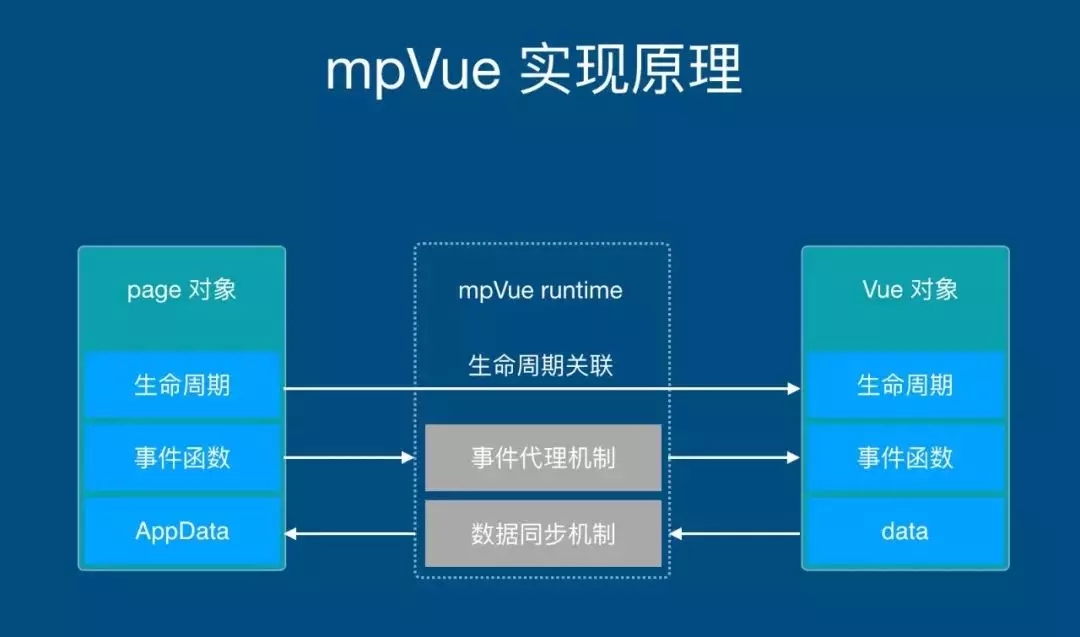
2.2. mpvue
由于小程序主打简洁,在组件和模块化、自动构建和集成、代码复用和开发效率等方面不足,mpvue 为小程序和vue的结合
2.2.1. 对比
| 类型 | 组件封装 | 数据绑定 | 样式 |
|---|---|---|---|
| mpvue | :if | css | |
| mp | +地图、音频、视频 | wx:if | wxss + 尺寸单位(可以用 iPhone6 作为视觉稿的标准) |
2.2.2. 设计
- vue.js
- 能通过 vue-cli 提供 quick start 示例代码
-
组件机制
- 小程序逻辑和视图层代码彼此分离,公共组件提取后无法聚合为单文件入口,组件需分别在视图层和逻辑层引入,维护性差;
- 组件无命名空间机制,事件回调必须设置为全局函数,组件设计有命名冲突的风险,数据封装不强。
- 开发者需要友好的代码组织方式,通过 ES 模块一次性导入;
- 组件数据有良好的封装
-
多端复用
常见业务类型:
- 通过已有 H5 产品改造为小程序应用
- 反之
小程序
- 小程序开发框架无法做到多端复用
- 配套设施
- mpvue-loader 提供 webpack 版本的加载器
- mpvue-webpack-target webpack 构建目标
- postcss-mpvue-wxss 样式代码转换预处理工具
- px2rpx-loader 样式转化插件
- mpvue-quickstart mpvue-quickstart
- mpvue-simple 辅助 mpvue 快速开发 Page / Component 级小程序页面的工具
- 其它
设计思路
-
小程序 & vue.js
都是逻辑视图层框架
- 数据 -> 驱动 -> 视图变更
- 事件 -> 响应 -> 视图变更


- 参照 vue 编写小程序代码
- 小程序负责视图层展示
- vue.js 集中业务逻辑
- vue 数据变更后同步到小程序
框架特点对比

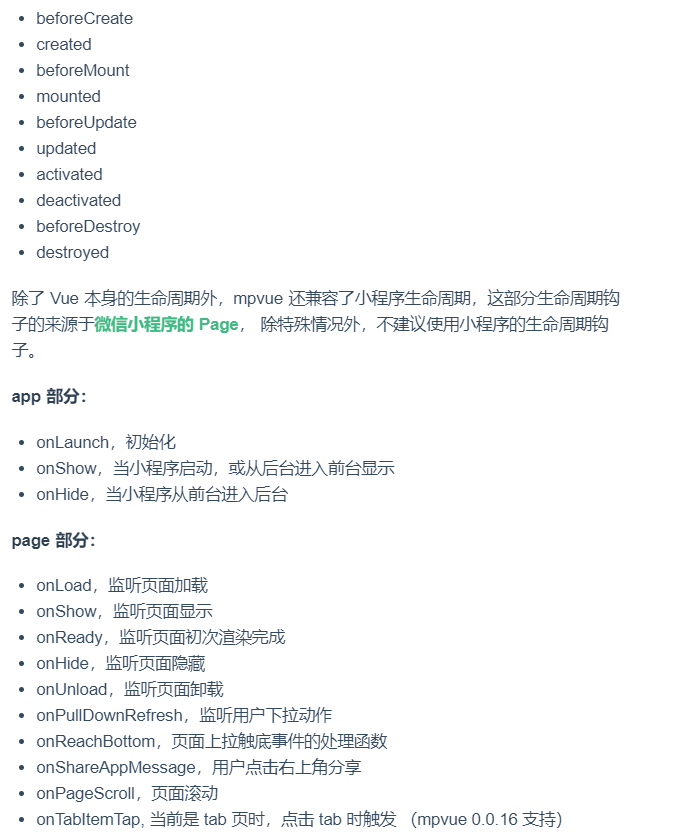
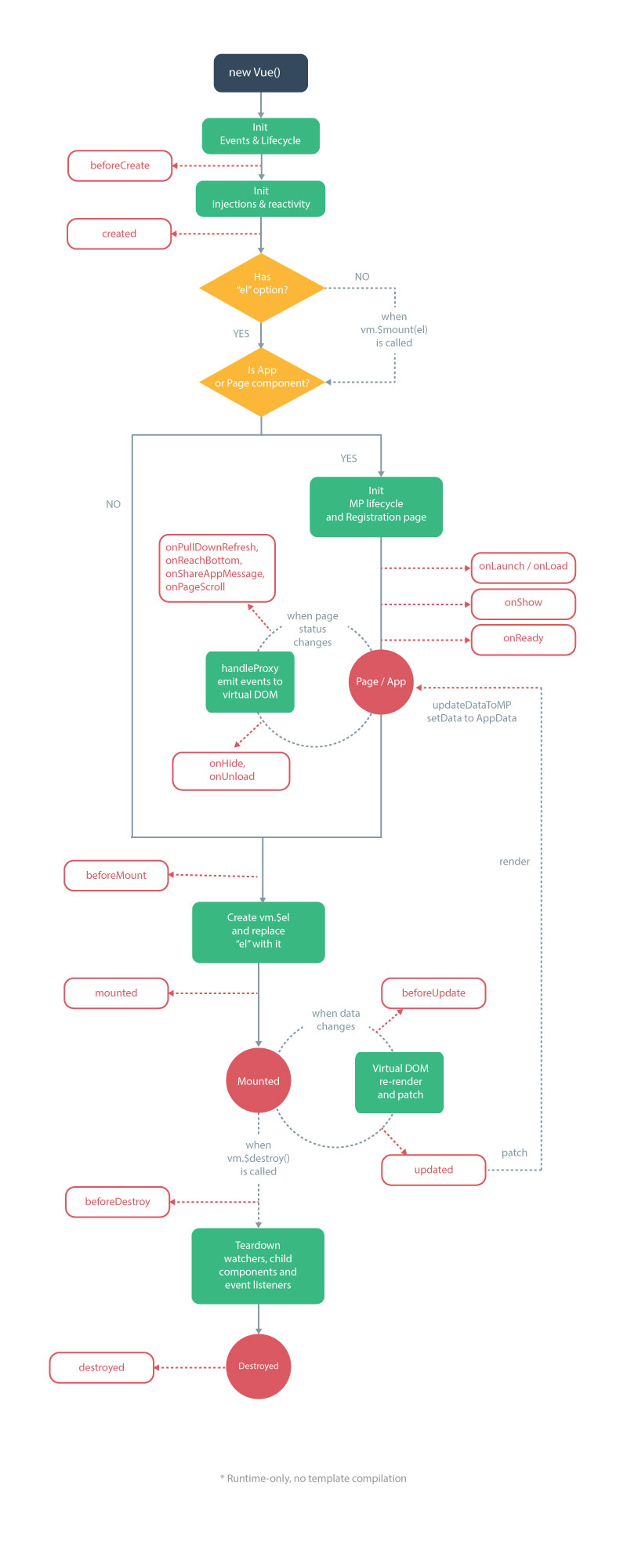
2.2.3. 生命周期
不同:onReady 后触发 vue mounted


2.3. mpvue 限制
- 不支持
v-html - 模板中不支持复杂的js 表达式——可使用computed
-
不支持过滤器
-
控制台提示较少
很多情况下不提示出错原因
-
模板语法中不支持methods 中的方法
- 使用 computed
- 传递更改后的数据
<template> <view v-for="item in costList" > </view> </template> <script> export default { data(){ return{ costList:[] } }, methods: { formatCost(item){ return item.toFixed(2) }, getData(){ let arr = [3.255,4.1,5,15] this.costList = arr } } </script>可调整为获取数据时直接更改
getData(){ let arr = [3.255,4.1,5,15] // 遍历数组里面的元素,然后格式化一下,添加到 costList里去 arr.map(item => { this.costList.push = this.formatCost(item) }) } - 所有页面 created 生命周期函数,加载时一次执行
- 用 mounted 或者 onLoad 或者 onReady 代替
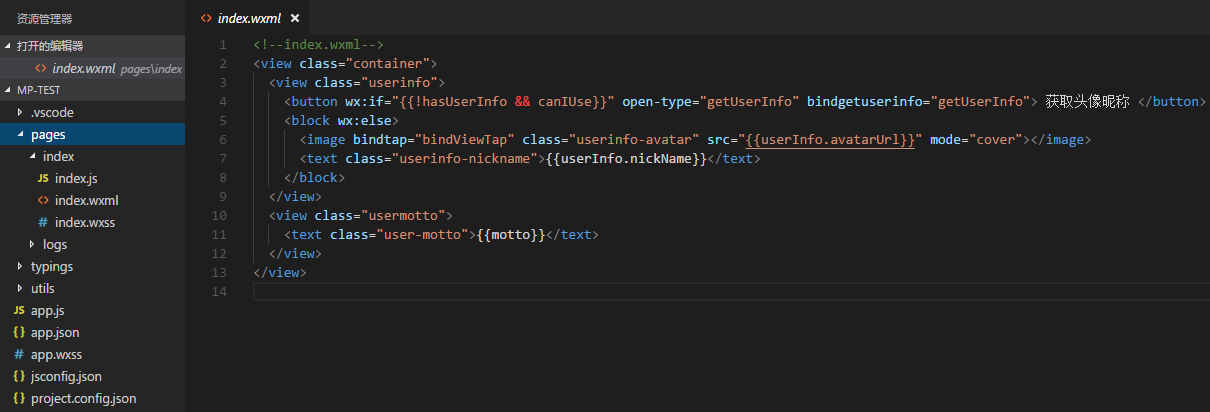
代码结构
-
pages
小程序的各个页面
-
utils
公用的工具代码