“Yeah It’s on. ”
- 1. 属性
- 2. 语法
- 3. 计算属性computed
- 4. 特殊属性
- 5. vue 样式绑定
- 6. vue事件处理器
- 7. 表单控件绑定
- 8. 组件间通信
- 9. 过渡效果
- vue 思维导图
- vue 生命周期
- 推荐阅读
1. 属性
不要在实例属性或者回调函数中(例如,vm.$watch('a', newVal => this.myMethod())使用箭头函数。因为箭头函数会绑定父级上下文,所以 this 不会按照预期指向 Vue 实例,然后 this.myMethod 将是未定义。
2. 语法
2.1 v-指令
是带有v-的特殊属性
- v-if 条件渲染
- v-show
- v-else (必须在v-if/v-else-if/v-show指令后)
- v-else-if (v-if/v-else-if后)
- v-for (遍历)
- v-html (绑定HTML属性中的值)
- v-bind (响应更新HTML特性,绑定自定义属性,如绑定某个class元素或style)
- v-on (监听指定元素的dom事件)
- v-model (内置的双向数据绑定,用在表单控件,绑定的value通常是静态字符串)
- v-cloak 关于vuejs页面闪烁
- v-once 只渲染元素和组件一次,随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
<!-- example -->
<p v-if="seen">超然haha</p>
<p v-else></p>
<div v-show="isSeen">超然haha</div>
<div v-else></div>
<ul v-bind:class="{'class1': class1}">
<li v-for="item in items"></li>
</ul>
<button v-on:click="handleClick">click</button>
<div>
<p></p>
<input v-model="message">
</div>
<!-- v-for -->
<!-- 可以通过一个对象的属性来迭代数据 -->
<li v-for="value in object">
</li>
<!-- 也可以提供第二个的参数为键名 -->
<li v-for="(value, key) in object">
:
</li>
<!-- 第三个参数为索引 -->
<li v-for="(value, key, index) in object">
. :
</li>
<!-- 也可以循环整数 -->
<li v-for="n in 10">
</li>
<!-- v-cloak -->
<!-- 和CSS规则如[v-cloak]{display:none}一起用时,这个指令可以隐藏未编译的Mustache标签直到实例准备完毕 -->
[v-cloak]{
display:none;
}
<div v-cloak></div>
<!-- v-once -->
<!-- 组件 -->
<my-component v-once :comment="msg"></my-component>
2.2 表达式
提供了JavaScript表达式支持
2.3 参数——指令后以冒号声明
<a v-bind:href="url">超然haha</a>
2.4 过滤器
<div id="app">
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'runoob'
},
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})
</script>
2.5 缩写
- v-bind
- v-on
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
<!-- 完整语法 -->
<a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>
3. 计算属性computed
computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter
var vm = new Vue({
el: '#app',
data: {
name: 'Google',
url: 'http://www.google.com'
},
computed: {
site: {
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
})
// 调用 setter, vm.name 和 vm.url 也会被对应更新
vm.site = '菜鸟教程 http://www.runoob.com';
document.write('name: ' + vm.name);
document.write('<br>');
document.write('url: ' + vm.url);
4. 特殊属性
4.1 key
主要用在 Vue的虚拟DOM算法,在新旧nodes对比时辨识VNodes
<li v-for="item in items" :key="item.id">...</li>
4.2 ref
给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上
<!-- vm.$refs.p will be the DOM node -->
<p ref="p">hello</p>
<!-- vm.$refs.child will be the child comp instance -->
<child-comp ref="child"></child-comp>
4.3 is
用于动态组件,决定哪个组件被渲染
<!-- 动态组件由 vm 实例的属性值 `componentId` 控制 -->
<component :is="componentId"></component>
<!-- 也能够渲染注册过的组件或 prop 传入的组件 -->
<component :is="$options.components.child"></component>
4.4 keep-alive
缓存不活动的组件实例,而不是销毁它们,保留组件状态避免重新渲染
<!-- 基本 -->
<keep-alive>
<component :is="view"></component>
</keep-alive>
4.6 include && exclude
允许组件有条件的缓存
5. vue 样式绑定
5.1 class属性
- v-bind:class
<div v-bind:class="{ active: isActive }"></div> - v-bind:class 数组绑定
<div v-bind:class="[activeClass, errorClass]"></div>
5.2 style(内联样式)
-
v-bind:style
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">超然haha</div> -
v-bind:style (将多个样式绑定到一个元素)
<div v-bind:style="[baseStyles, overridingStyles]">超然haha</div>
当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。
6. vue事件处理器
6.1 v-on
-
接收方法
<button v-on:click="greet">Greet</button> -
内联js语句
<button v-on:click="say('hi')">Say hi</button> - 事件修饰符
- .stop 阻止单击事件冒泡
- .prevent 不再重载页面
- .capture 使用事件捕获模式
- .self 只当事件在该元素本身(不是子元素)触发时触发
- .once 事件只会触发一次
- 键值修饰符
- .enter
- .tab
- .delete (捕获 “删除” 和 “退格” 键)
- .esc
- .space
- .up
- .down
- .left
- .right
- .ctrl
- .alt
- .shift
- .meta
- 鼠标按键修饰符
- .left
- .right
- .middle
7. 表单控件绑定
7.1 基础用法
- 文本
- 复选框
- 单选按钮
- 选择列表
<!-- 文本 -->
<input v-model="message" placeholder="edit me">
<p>Message is: </p>
<!-- 复选框 -->
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox"></label>
<!-- 单选按钮 -->
<div id="example-4">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: </span>
</div>
<!-- 选择列表 -->
<div id="example-5">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: </span>
</div>
7.2 修饰符
- .lazy 从输入转变为在 change 事件中同步
- .number 自动将用户的输入值转为 Number 类型
- .trim 自动过滤用户输入的首尾空格
8. 组件间通信
8.1 父子组件通信(props down && events up)
8.1.1 props (父–>子)
Vue.component('child', {
// 声明 props
props: ['message'],
// 就像 data 一样,prop 可以用在模板内
// 同样也可以在 vm 实例中像“this.message”这样使用
template: '<span></span>'
})
<child message="hello!"></child>
8.2 子父组件通信
8.2.1 on/emit (子–>父)
父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件
不能用 $on 侦听子组件抛出的事件,而必须在模板里直接用 v-on 绑定
<!-- 父组件 -->
<button-counter v-on:increment="incrementTotal"></button-counter>
//子组件
Vue.component('button-counter', {
template: '<button v-on:click="incrementCounter"></button>',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1
this.$emit('increment')
}
},
})
8.2.2 子组件索引
JavaScript 中直接访问子组件。为此可以使用 ref 为子组件指定一个索引 ID
<div id="parent">
<user-profile ref="profile"></user-profile>
</div>
var parent = new Vue({ el: '#parent' })
// 访问子组件
var child = parent.$refs.profile
8.3 非父子组件通信
8.3.1 使用一个空的vue实例
使用一个空的vue实例作为中央事件总线
// bus.js
import Vue from 'vue'
export var bus = new Vue()
// Timer.vue emit
import { bus } from './bus'
methods: {
run: function () {
bus.$emit('isPublish-change', this.change)
}
}
// Index.vue 监听
import { bus } from './bus'
mounted () {
bus.$on('isPublish-change', this.change)
}
9. 过渡效果
插入、更新或者移除 DOM 时
9.1 单元素组件的过度
- v-if
- v-show
- 动态组件
- 组件根节点
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
new Vue({
el: '#demo',
data: {
show: true
}
})
.fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-to /* .fade-leave-active in below version 2.1.8 */ {
opacity: 0
}
删除或插入包含在transition组件中的元素时,处理过程:
- 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
- 如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。
- 如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作(插入/删除)在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和Vue的 nextTick 概念不同)
9.2 过渡的css类名
- v-enter 过渡开始状态
- v-enter-active 过渡状态
- v-enter-to 过渡的结束状态(插入后)
- v-leave 离开过渡开始状态
- v-leave-active 过渡状态
- v-leave-to 离开过渡结束状态
*v- 是这些类名的前缀。使用
<div id="example-3">
<button @click="show = !show">
Toggle render
</button>
<transition
name="custom-classes-transition"
enter-active-class="animated tada"
leave-active-class="animated bounceOutRight"
>
<p v-if="show">hello</p>
</transition>
</div>
过渡demo
code在这里:https://github.com/chaoranwill/chaoran-home/tree/master/vue
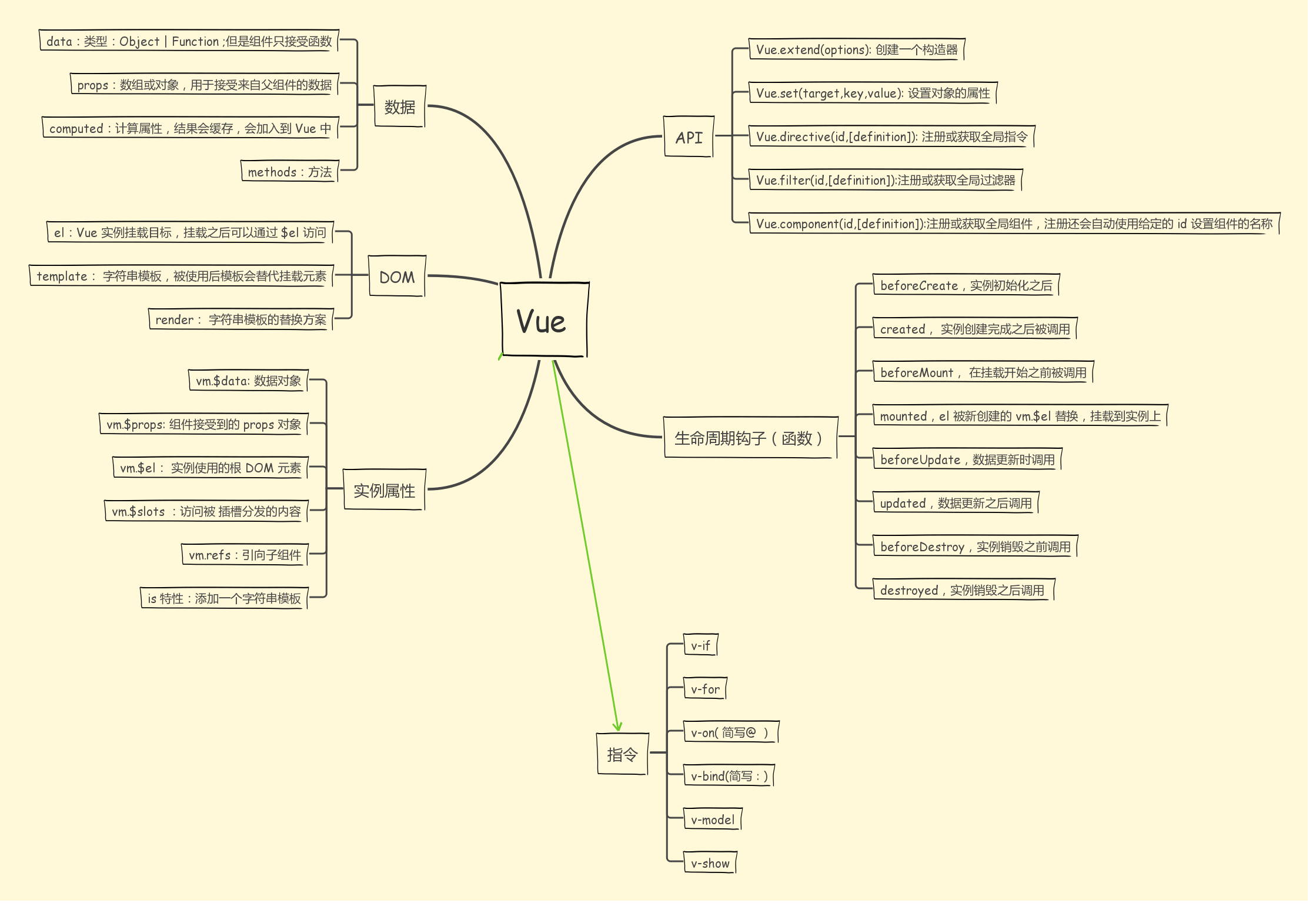
vue 思维导图

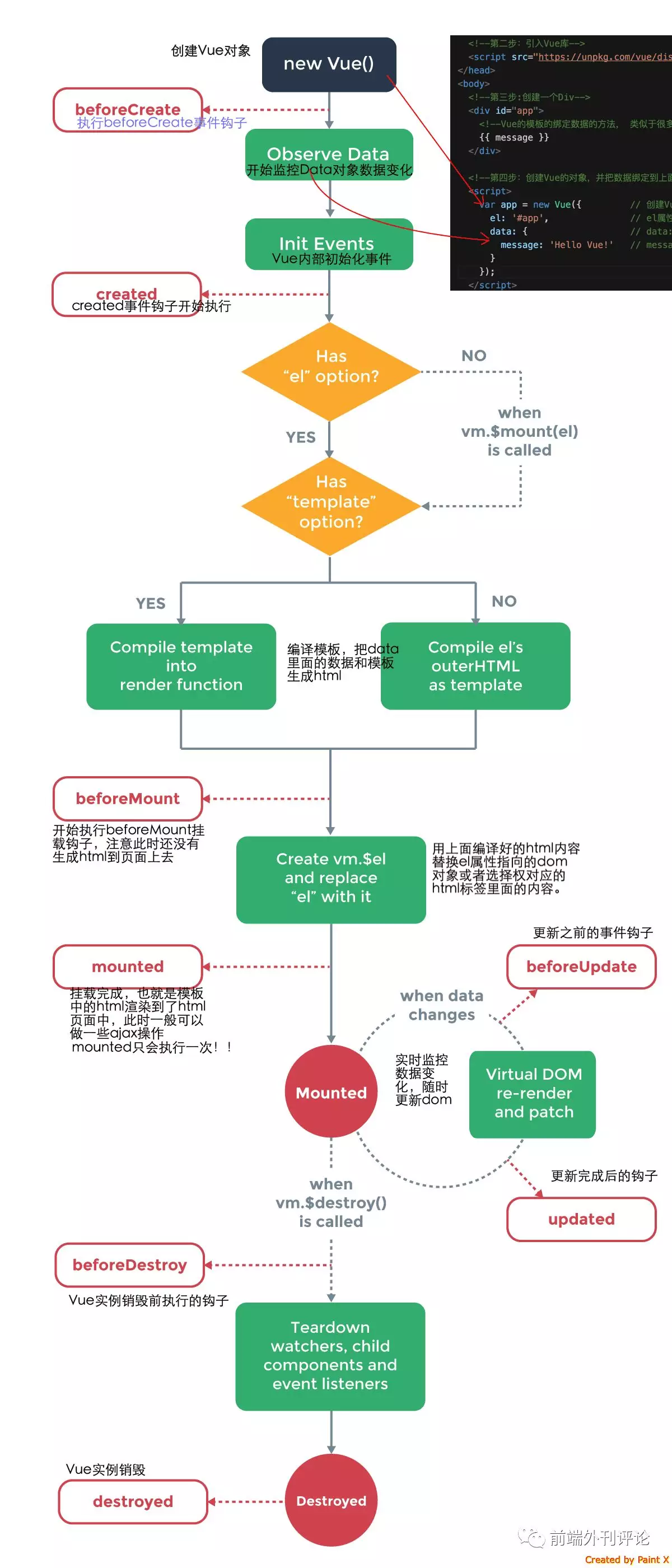
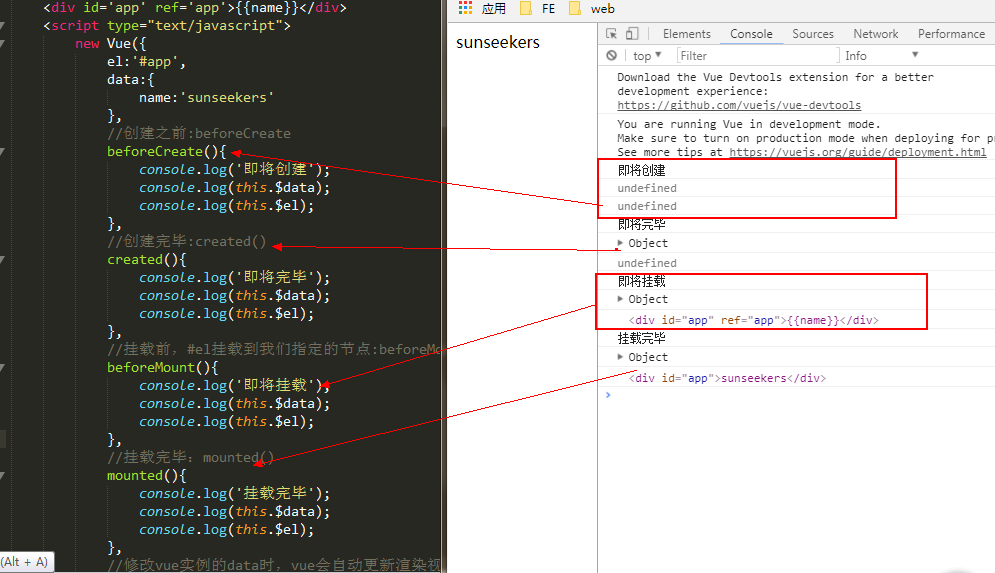
vue 生命周期


推荐阅读
http://mp.weixin.qq.com/s/KgZoZ9da4ipZeMDuG-BY-w